As a website owner, you might have experienced the sluggish loading speed of your site caused by the large image size. With search engines and visitors placing high importance on fast loading speeds, optimizing your images to enhance your site's speed is crucial.
In this guide, we'll discuss how to reduce your photo size and the best practices to follow when optimizing images for your website.
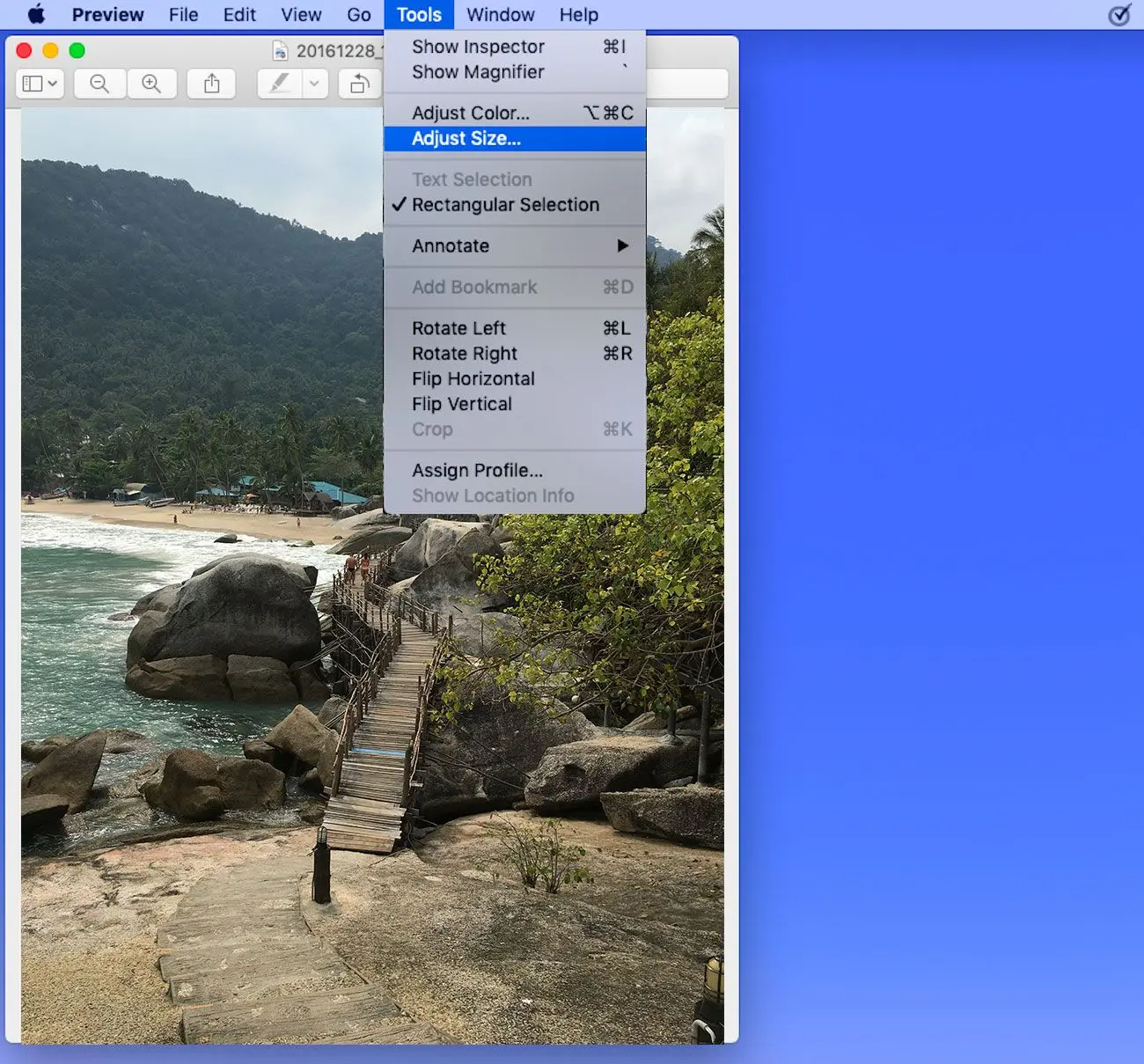
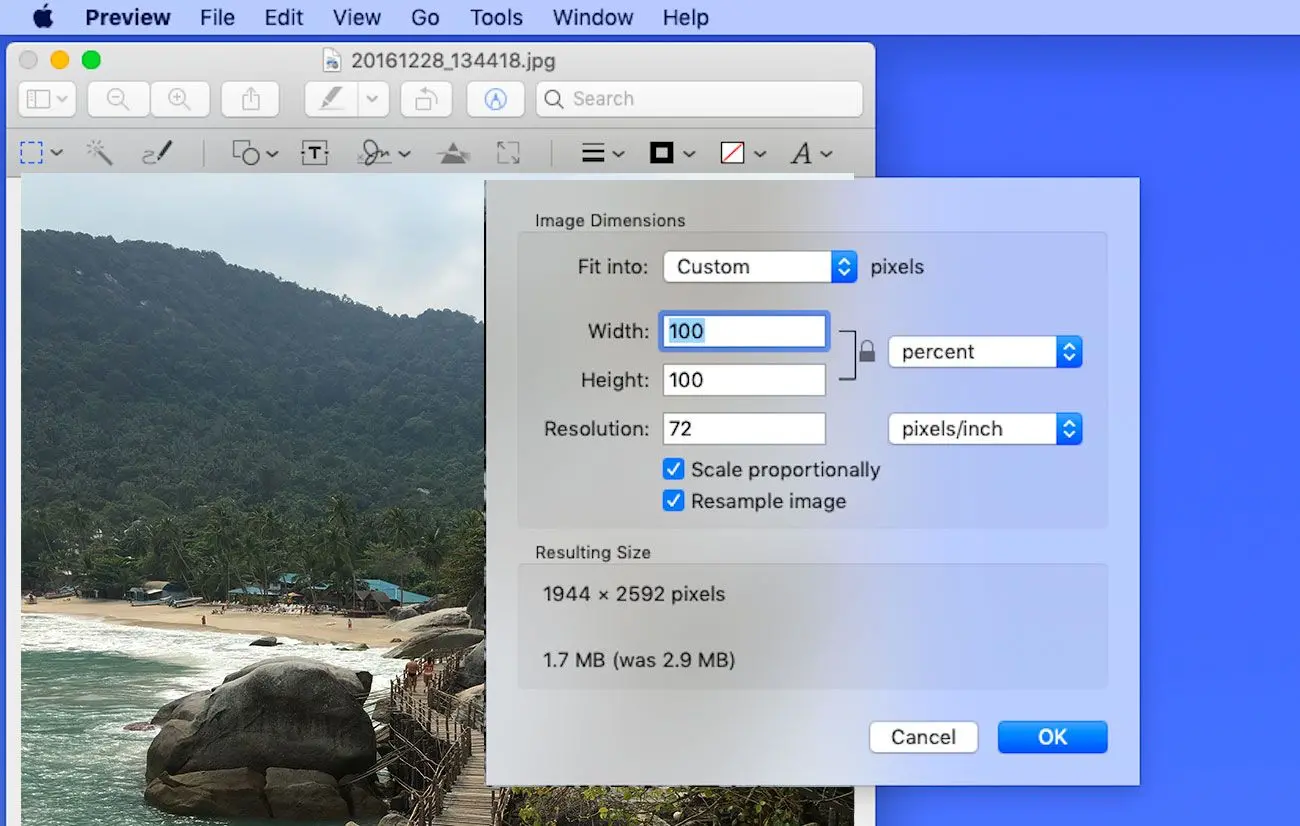
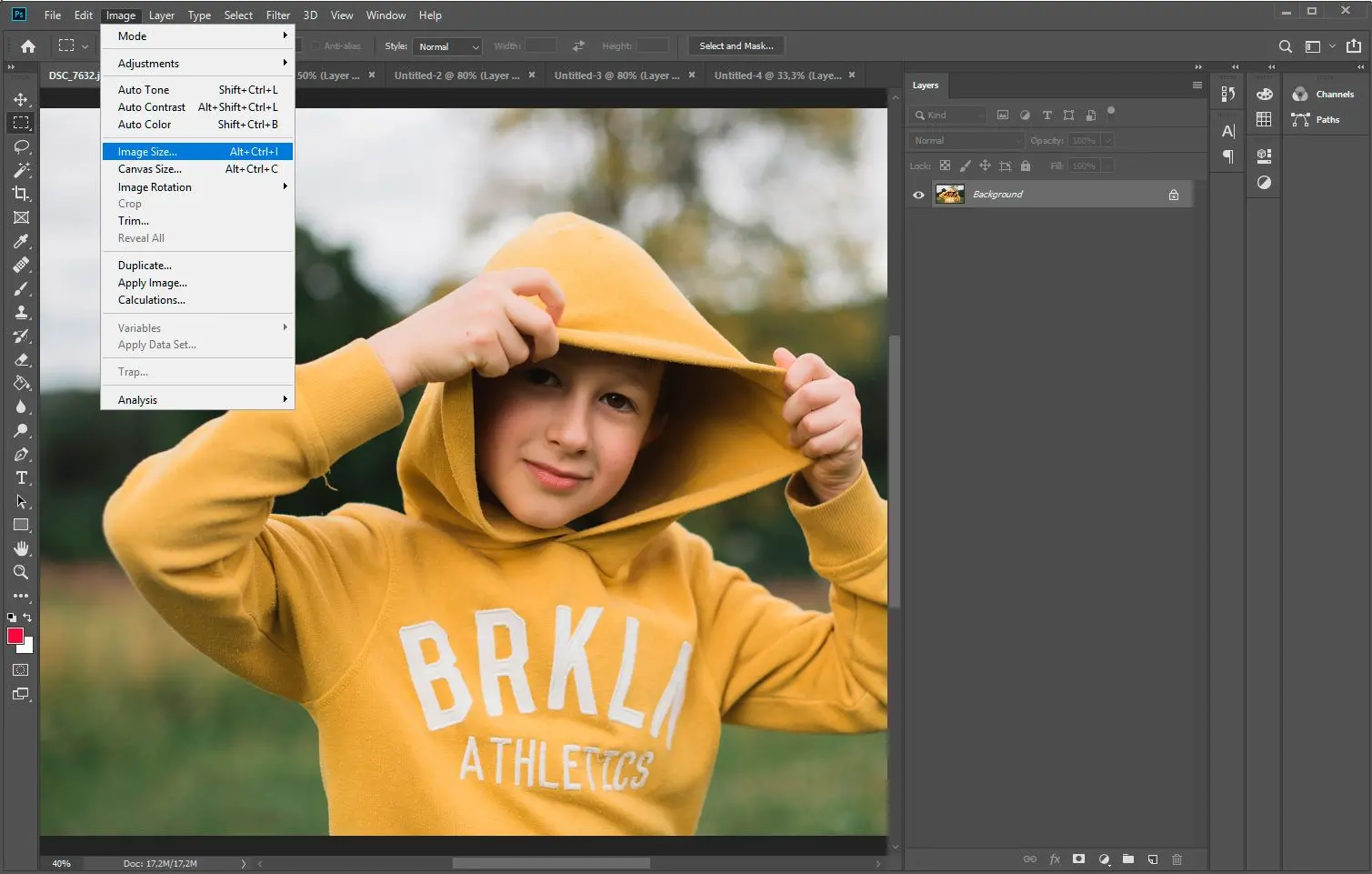
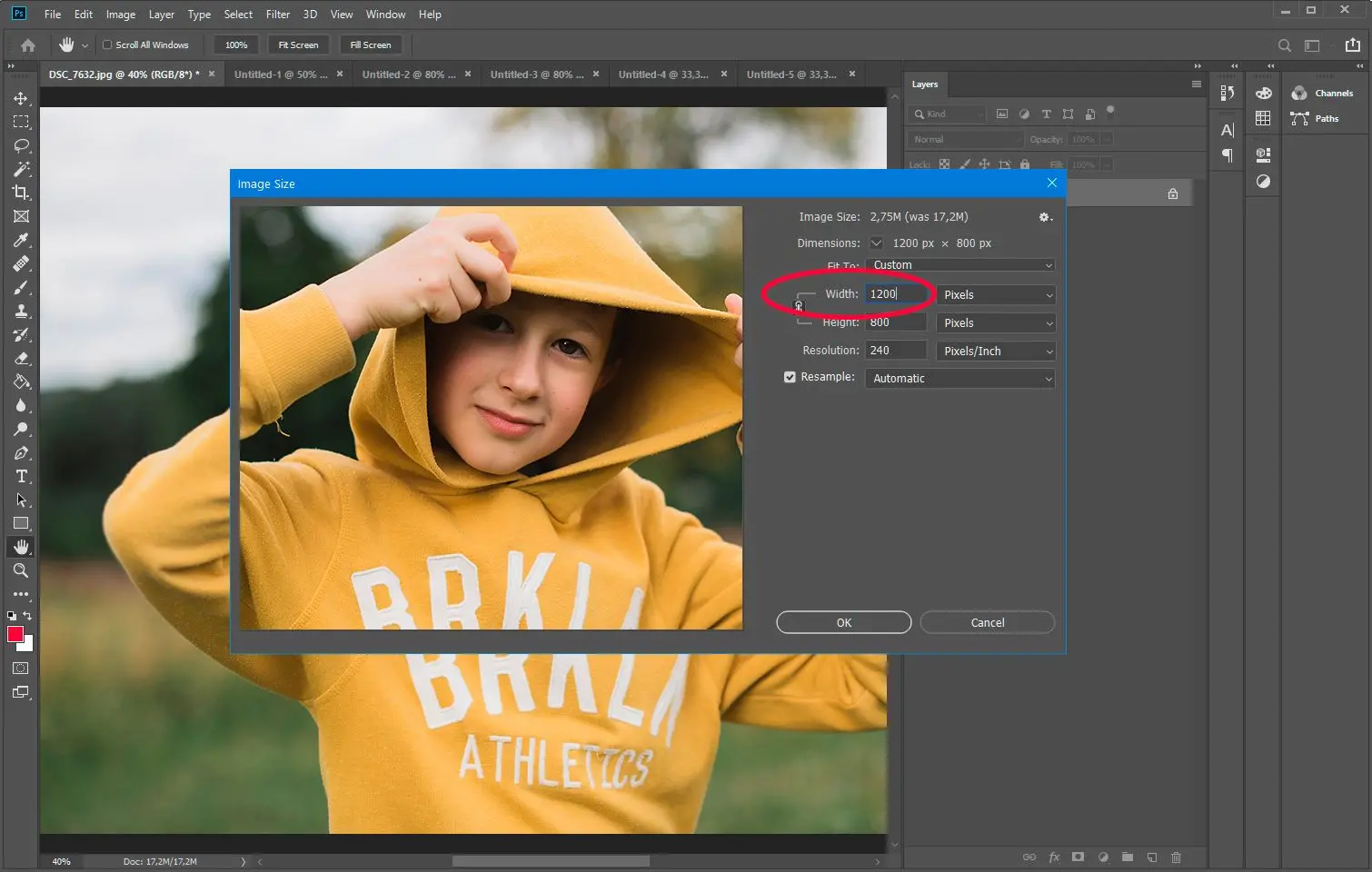
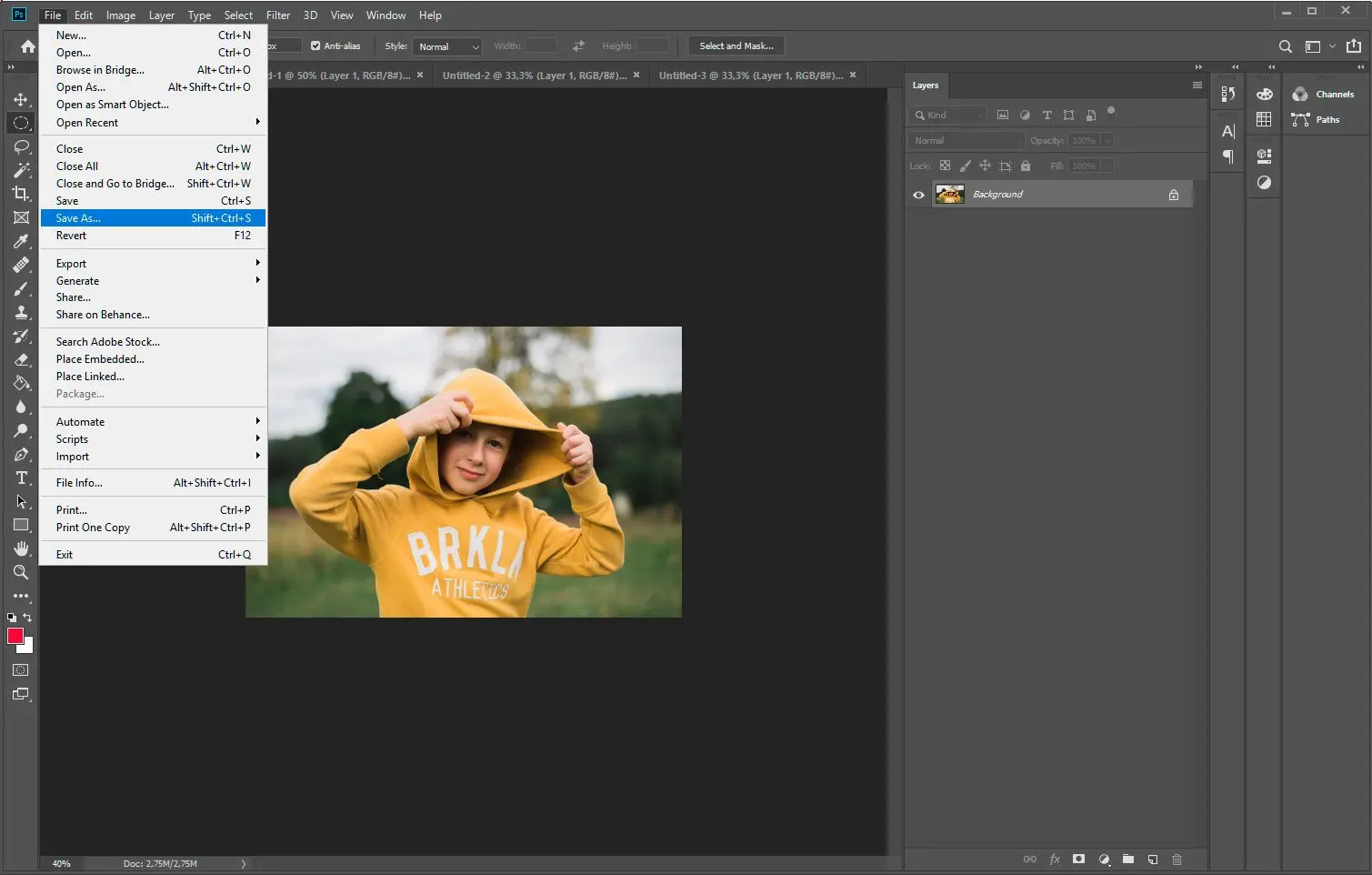
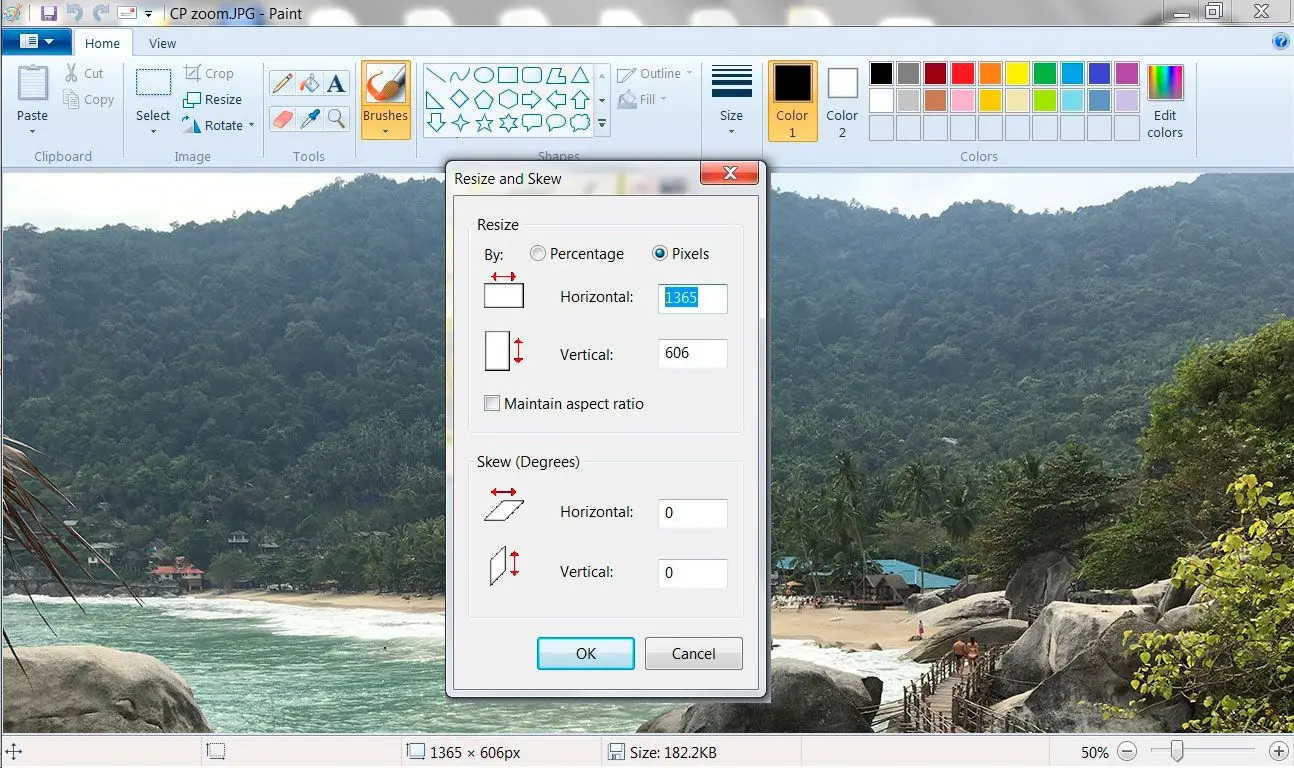
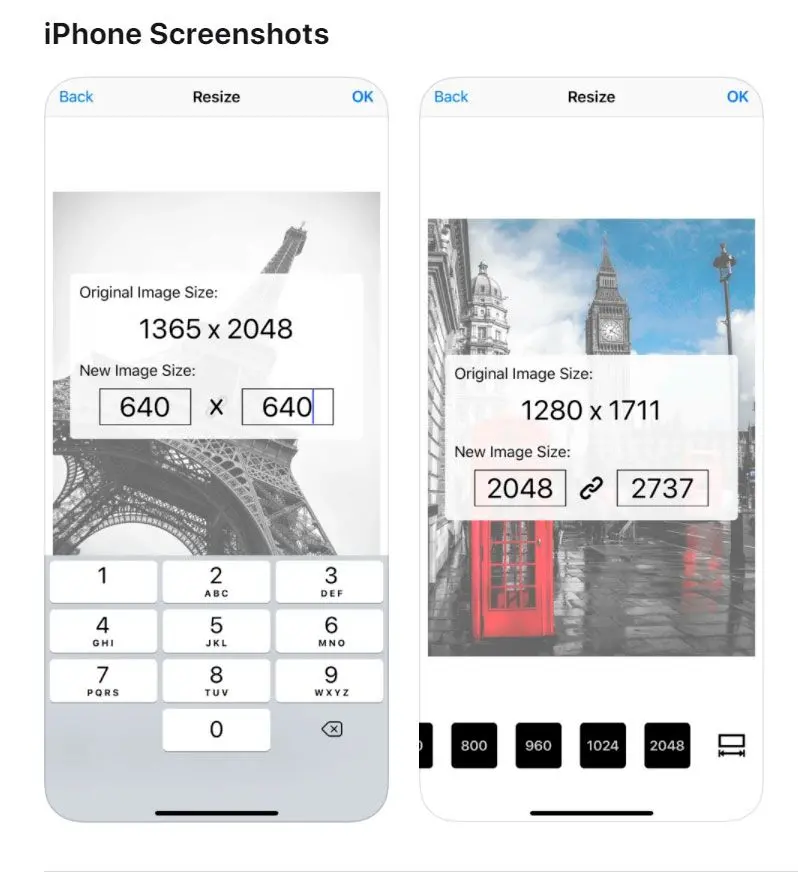
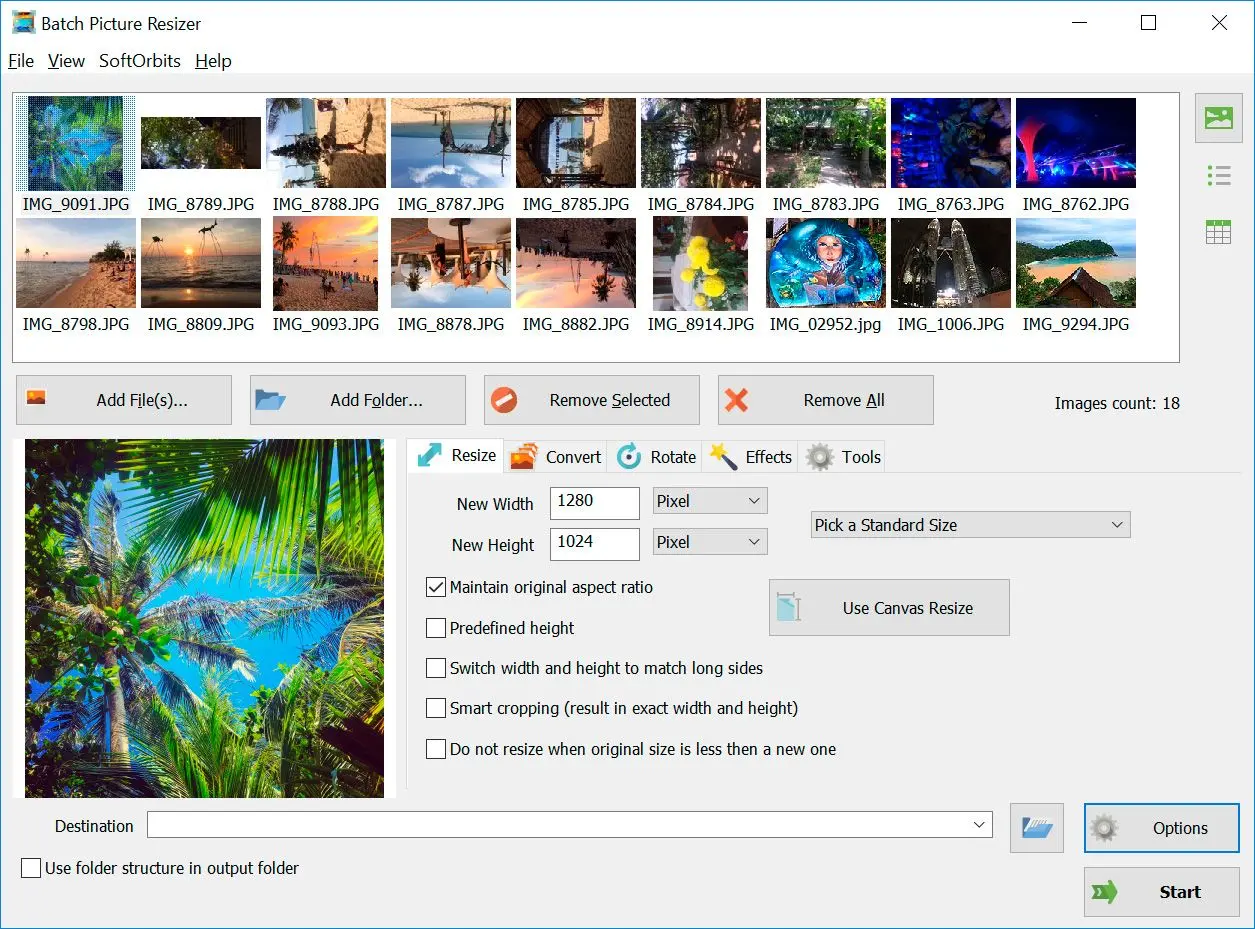
1. Resize Images from MB to KB
The larger the image, the higher it's size. Therefore, resizing your image to the exact size you need will help to reduce any image size. For example, if your website's width is 1000 pixels, there's no point in uploading an image that's 2000 pixels wide. By reducing the image size, you're minimizing the size without sacrificing the quality.
2. Compress Images
Image compression involves reducing the size by eliminating unnecessary data without compromising the quality of the image. There are many online tools available for compressing images, such as
TinyPNG,
JPEG Optimizer, and
Compressor.io. You can upload your image to any of these tools, and they will compress the image while maintaining its quality. Most of these tools allow you to compress images in bulk, which saves you time.
3. Choose the Right File Type
Choosing the correct file type is vital in reducing the sizes of your images. The three most commonly used image file types for websites are JPEG, PNG, and GIF.
JPEG images are great for photographs and complex images with lots of colors, while PNGs are best suited for graphics, logos, and transparent images. GIFs are best used for simple images, such as icons or logos, that don't require much detail.
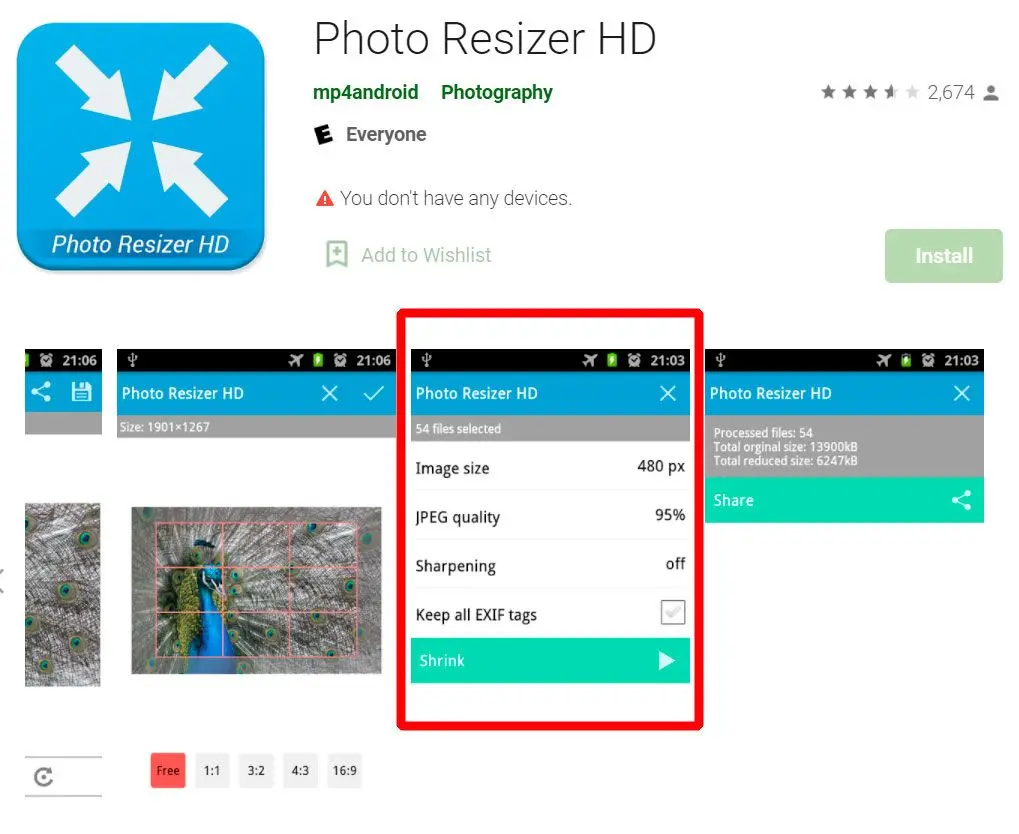
4. Use Image Optimization Plugins
If you're using a Content Management System (CMS) like
WordPress [
3], you can install image optimization plugins like WP Smush and ShortPixel. These plugins automatically compress and optimize images, reducing their sizes without affecting quality.
5. Leverage Content Delivery Network (CDN)
A
Content Delivery Network (CDN) [
4] can help speed up your site by caching your images on multiple servers worldwide. When visitors request an image from your site, the server closest to them serves it, reducing loading time. Services like
Cloudflare and MaxCDN are great options to consider.
So, what tool is best choise?
Optimizing your images is a vital step in improving your website's speed and enhancing the user experience. By resizing, compressing, and choosing the correct file type, you can significantly reduce the file size of your images without sacrificing their quality.